고정 헤더 영역
상세 컨텐츠
본문
인공지능을 이용하여 다양한 분야에서 실무에 활용하는 사례가 증가하고 있습니다.
(이후 빠른 글 작성을 위해 말을 짧게 하겠습니다.)
문서작성, 사무 자동화 뿐만 아니라, 홈페이지 제작, 디자인 등 업무에 실제로 활용하는 부분을 테스트해보고
공유해보려고 한다.
홈페이지 제작에 필요한 작업을 자동화 할 수 있을까?
라고 고민을 하고 있던 중 챗지피티로 코딩 테스트를 해보게되었다.
코딩 작업을 원활하게 해주지는 않지만, 코딩이 된다는 것 자체가 놀라움을 주었고
시도해 볼 것들이 많다고 생각하게 되었다.
[진행방식]
비주얼 스튜디오 + Chat GPT를 이용하여 웹사이트를 제작해보려고 한다.
DTD 설정용 코드와, 기본적인 HTML은 기본적으로 준비해두고
내가 원하는 것을 CHAT GPT에게 코딩작성 요청을 하는 방식으로 진행할 것이다.
로컬에 html문서를 생성 후
챗지피티를 이용하여 코딩한 뒤
비주얼 스튜디오에 기입 및 저장한 다음에
깃허브에 업로드하여 온라인상에서 오픈할 수 있도록 할 것이다.
[완성된 샘플사이트 예시]
https://jimanbae.github.io/okworld/
나만의 중고마켓
노트북 30만원 삼성 노트북 판매합니다. 사용기간은 1년 정도이며, 상태는 깨끗합니다.
jimanbae.github.io
[진행순서]
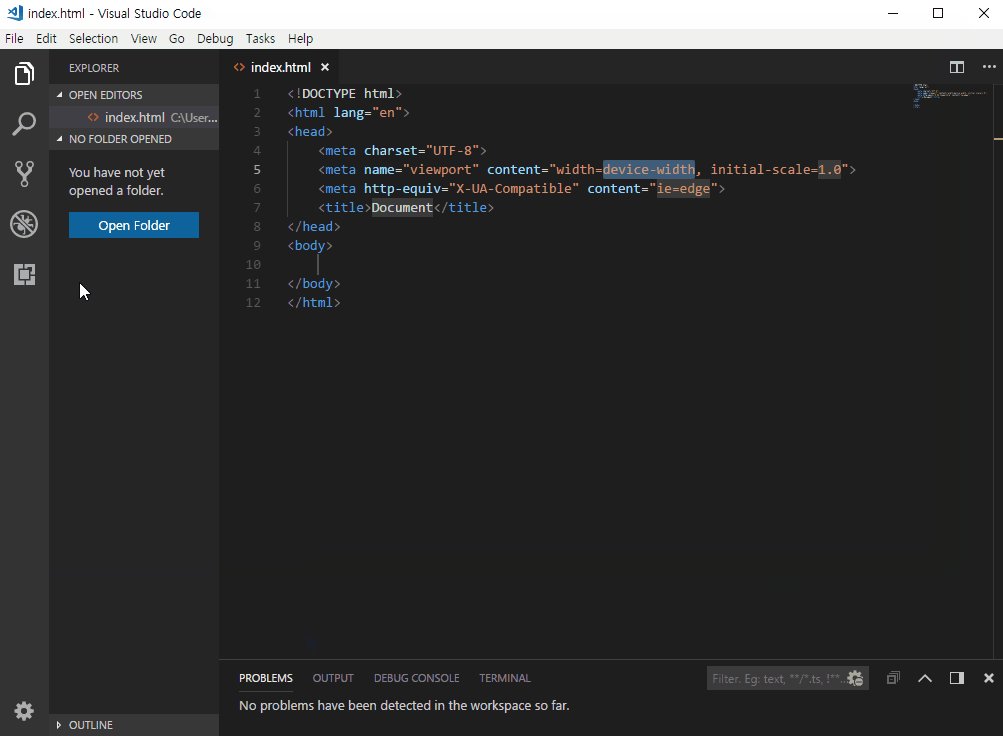
1. 비주얼 스튜디오 코드 오픈
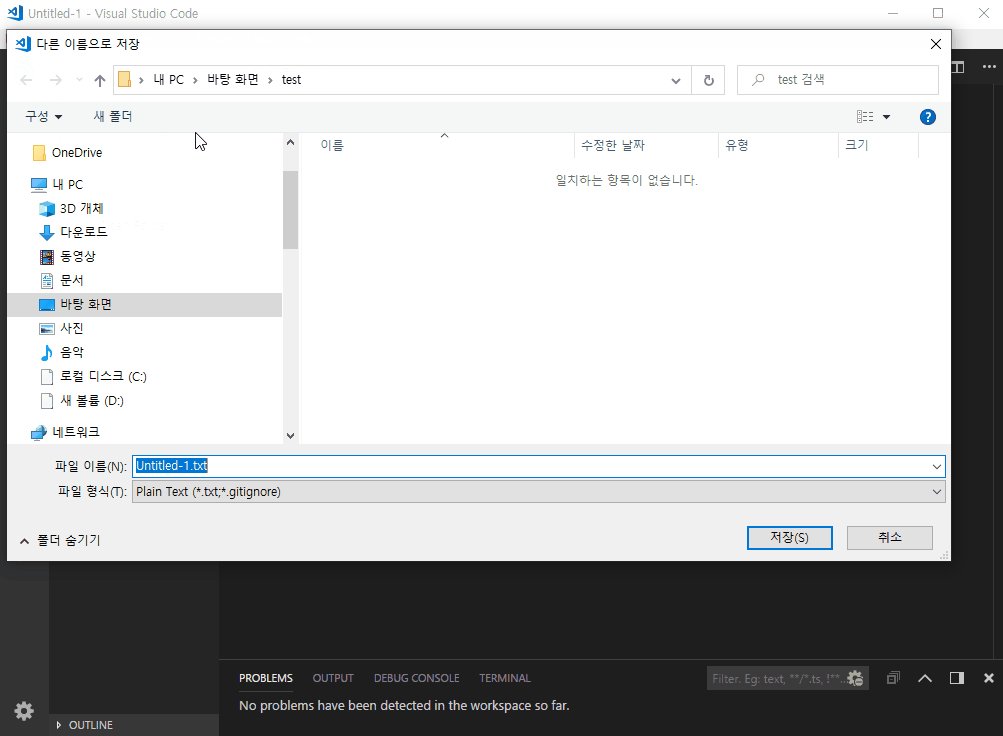
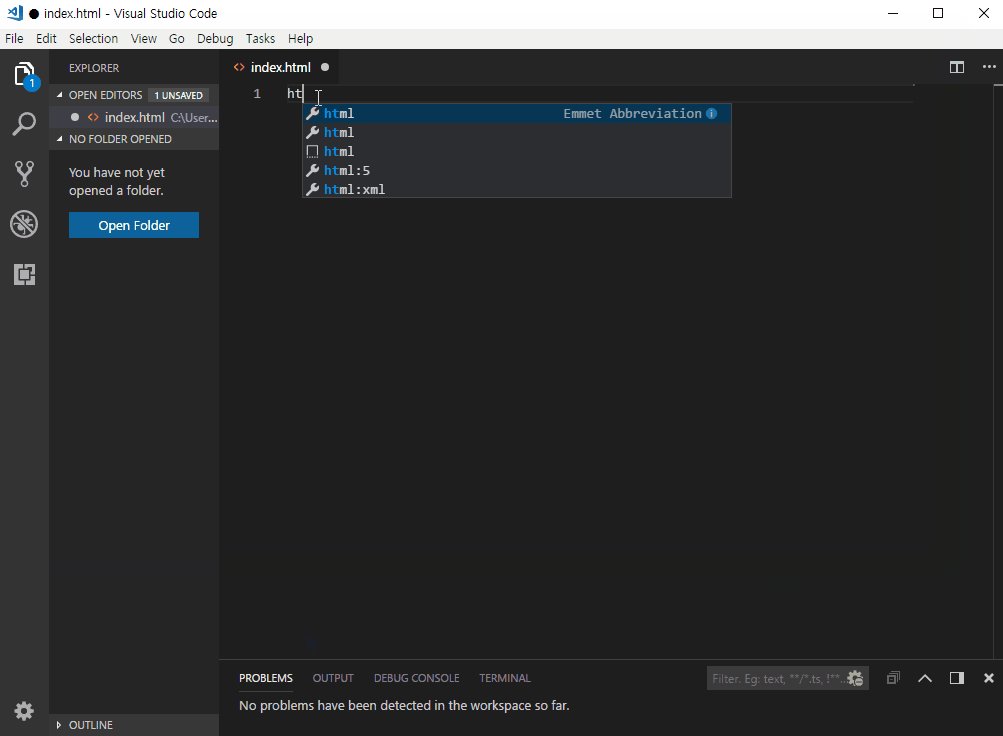
2. index.html 문서 생성
3. index.html 문서에 기본 코드 붙여넣기
4. 브라우저 미리보기 테스트
5. 기본 코드를 챗GPT 프롬프트에 입력 후 원하는 요구사항을 입력함.
6. 챗GPT가 생성한 코드를 비주얼 스튜디오에 붙여넣은 후 저장.
7.깃 허브에 업로드
1. 비주얼 스튜디오 코드 오픈

Visual Studio Code 프로그램 설치는 여기로 [ https://code.visualstudio.com/ ]
Download for Windows 버튼 클릭 > 다운로드 후 설치.
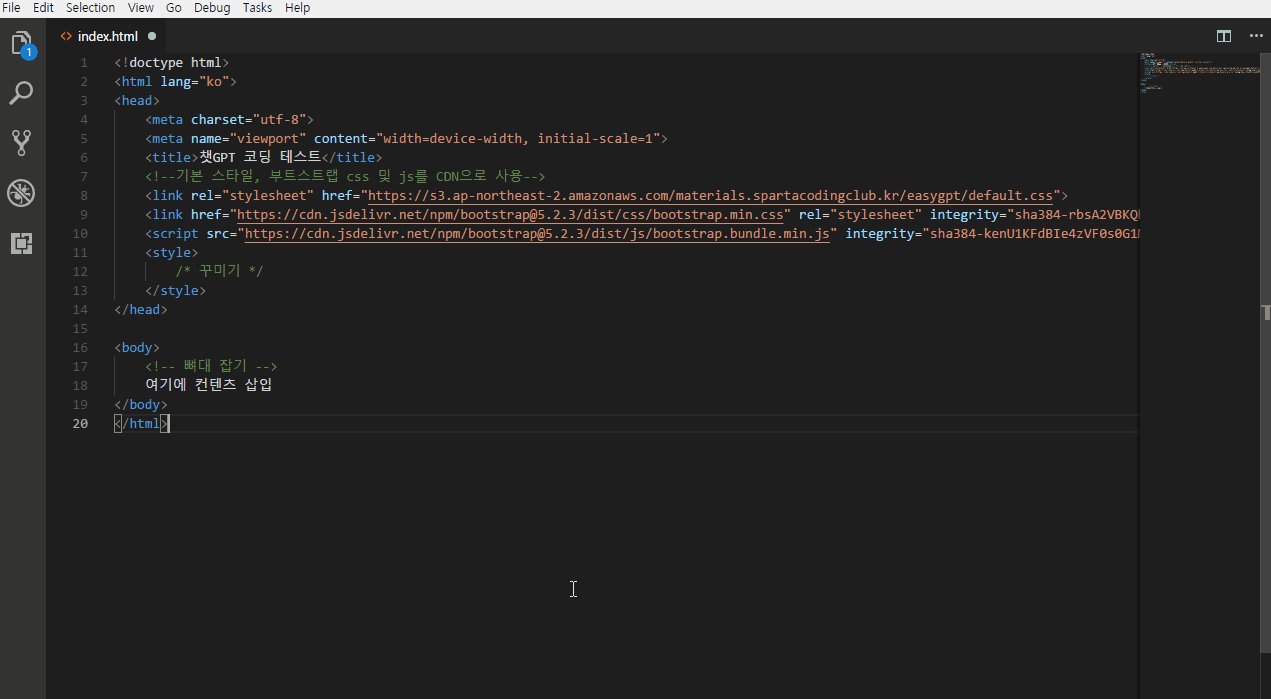
2. index.html 문서 생성

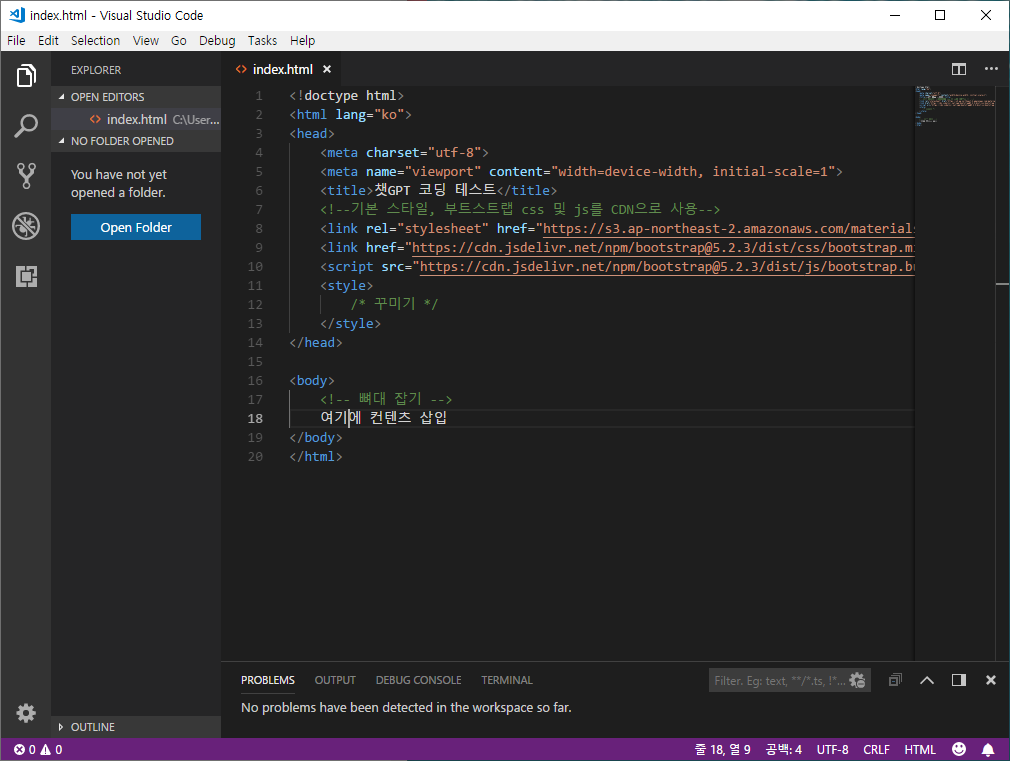
3. index.html 문서에 기본 코드 붙여넣기
아래 기본코드를 덮어씌워 적용한다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>챗GPT 코딩 테스트</title>
<--기본 스타일, 부트스트랩 css 및 js를 CDN으로 사용-->
<link rel="stylesheet" href="https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/easygpt/default.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous"></script>
<style>
/* 꾸미기 */
</style>
</head>
<body>
<!-- 뼈대 잡기 -->
</body>
</html>

기본코드에는 default.css와 bootstrap관련 css와 js파일을 CDN 방식으로 불러올 수 있는 코드가 있음.
그밖에 viewport설정, style 코드를 문서내에 포함시키도록 되어있다.
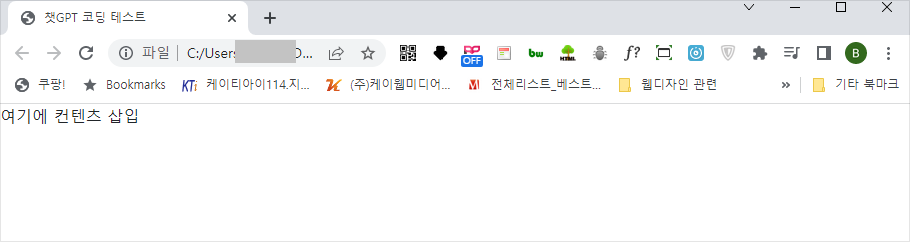
4. 브라우저 미리보기 테스트

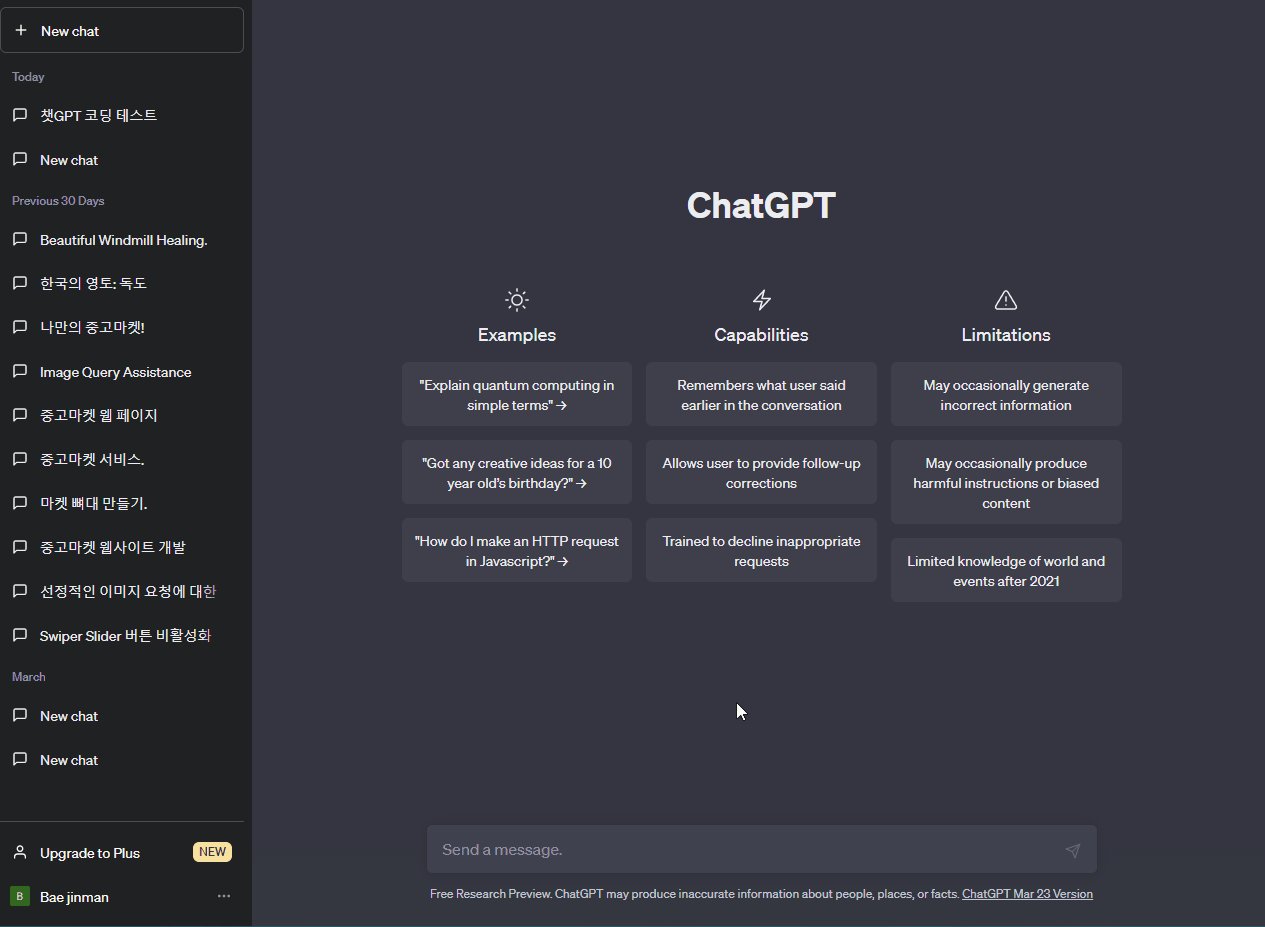
5. 기본 코드를 챗GPT 프롬프트에 입력 후 원하는 요구사항을 입력함.
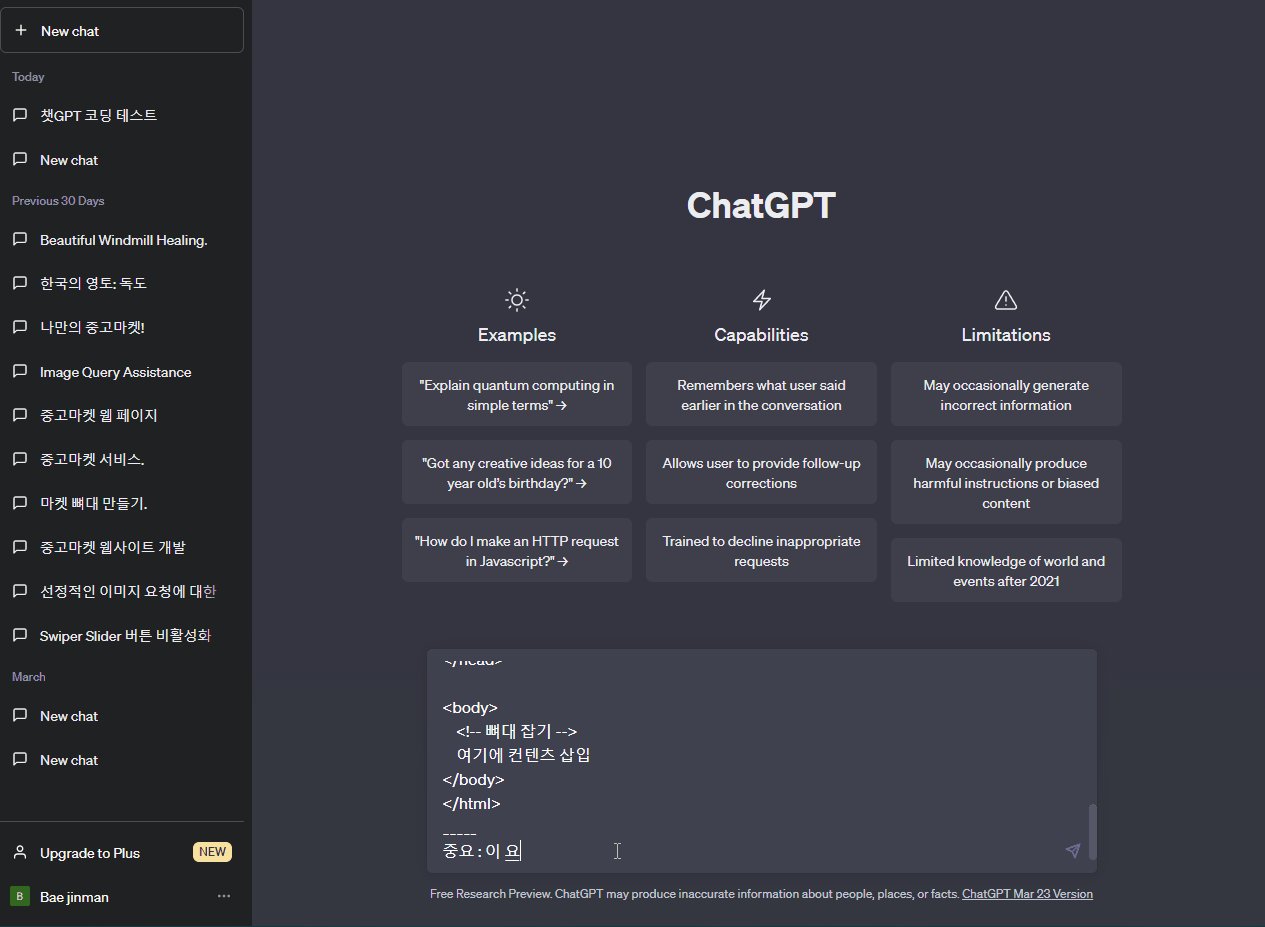
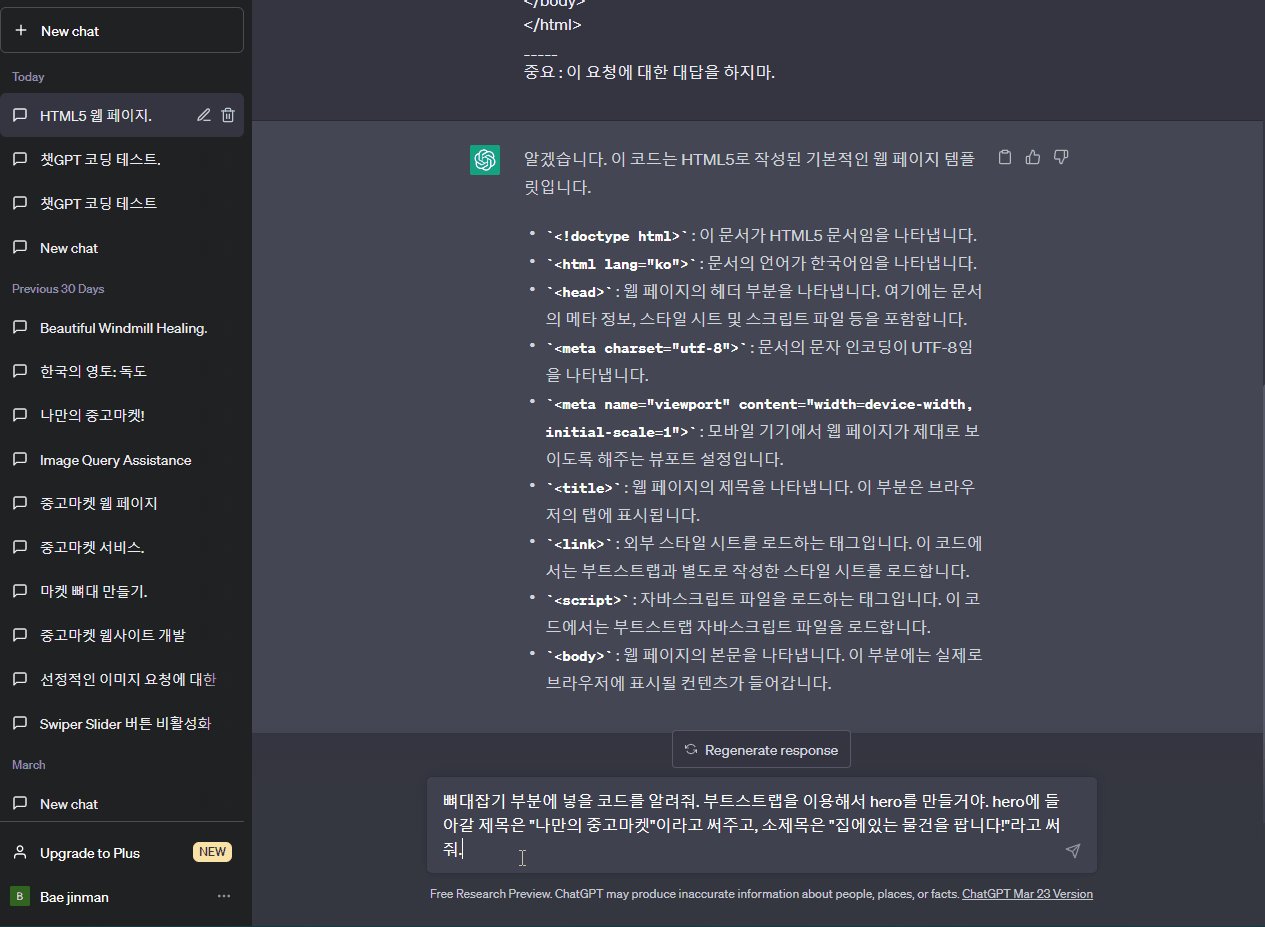
가. 기본 코드 숙지시키기, 답변하지 않게하기.

챗GPT에게 기본 코드를 숙지하게 하고, 디자인 라이브러리도 활용 할 수 있도록 정보를 제공하기위해
기본 코드를 챗gpt에 붙여넣기함.
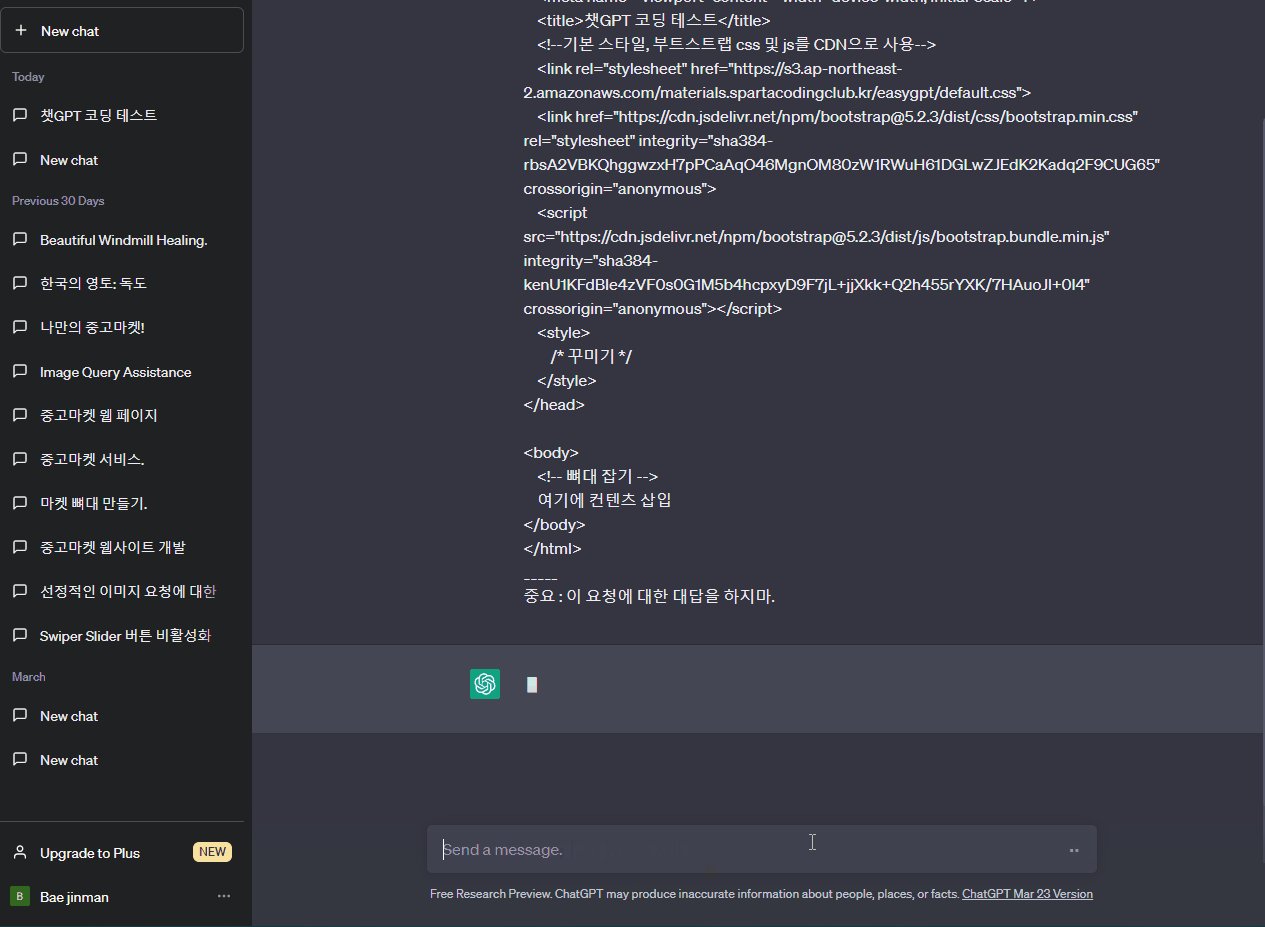
기본 코드 붙여넣기 한 후 Shift + Enter 클릭하여 줄바꿈 후
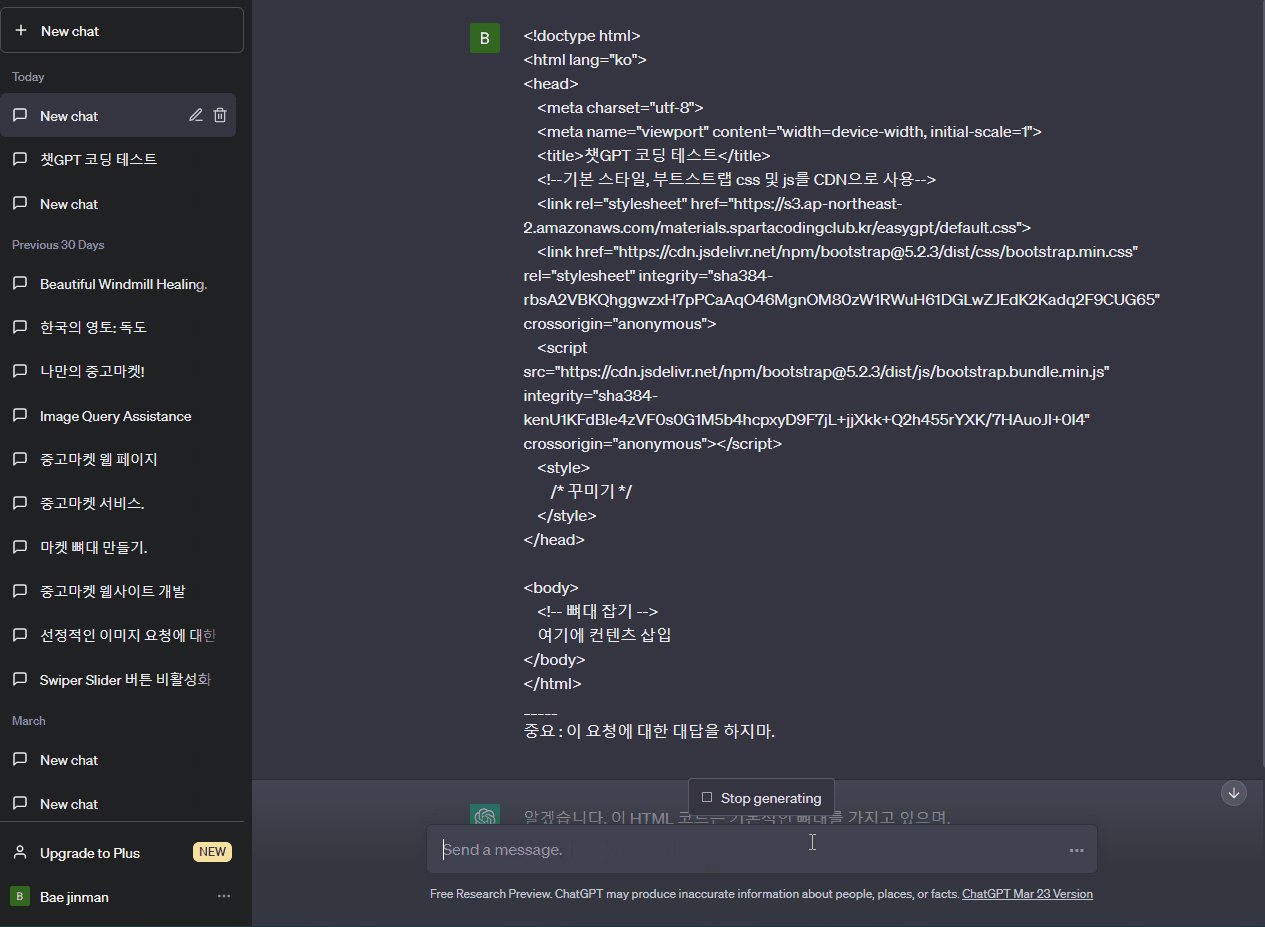
-----
중요 : 이 요청에 대한 대답을 하지마.
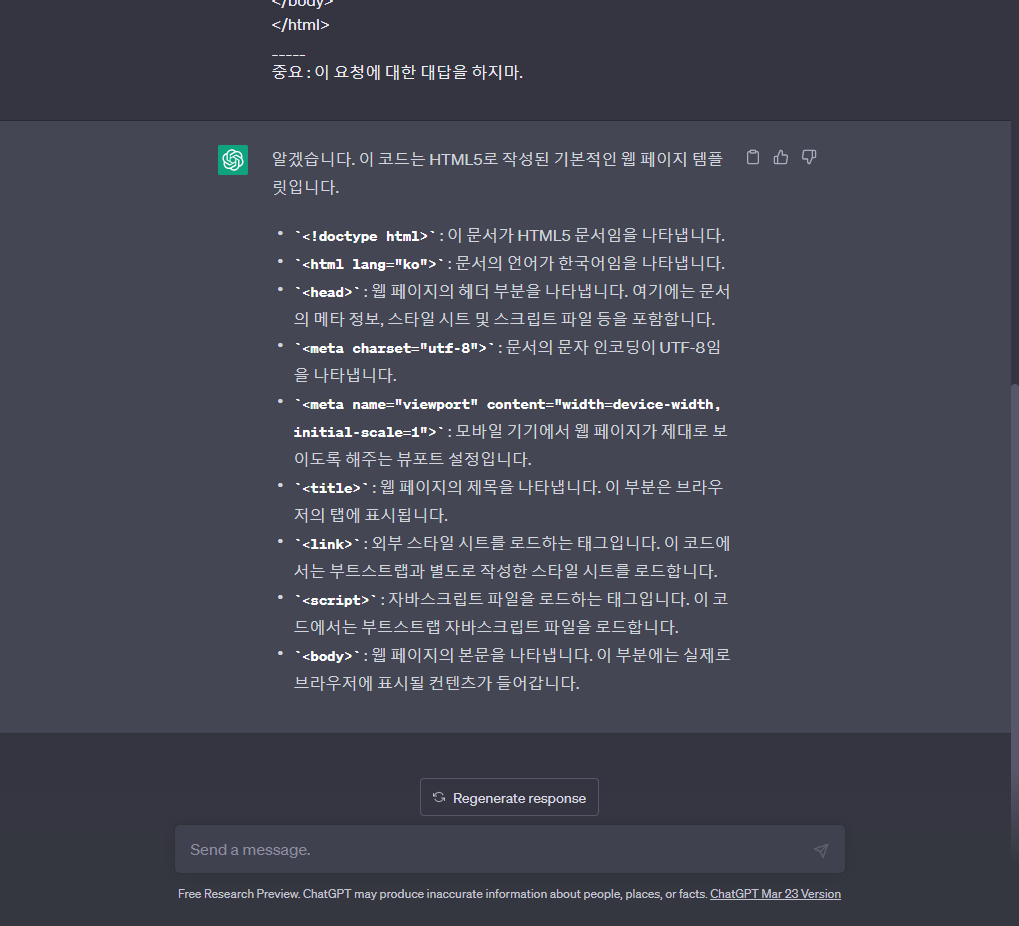
라고 입력한 후 엔터키를 클릭하면 챗GPT가 대답을 하지않겠다고 함.
기본적인 코드 사용법에 대해 안내함.

이후 디자인 라이브러리를 활용해서 코드 생성 작업을 하게됨.
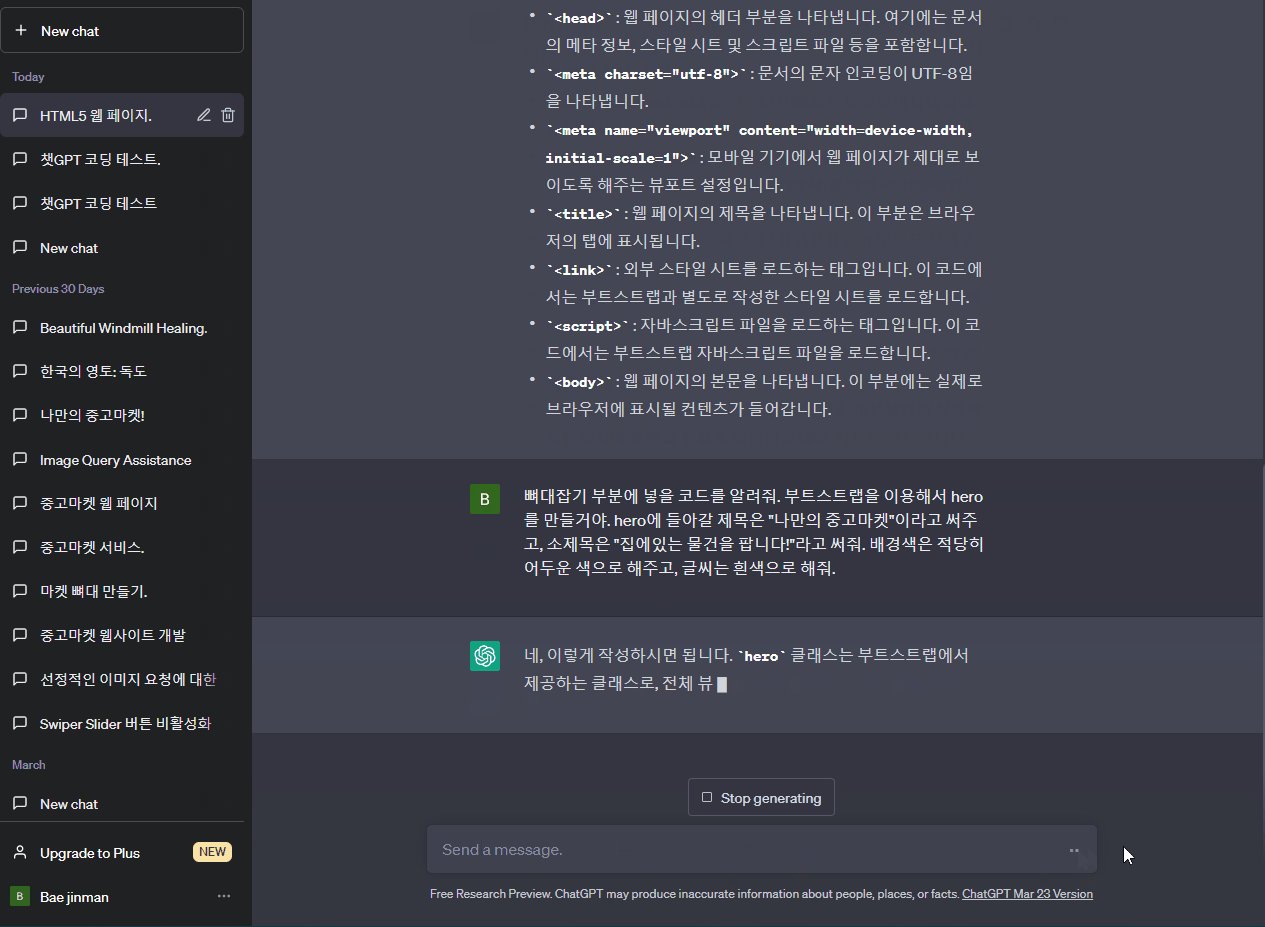
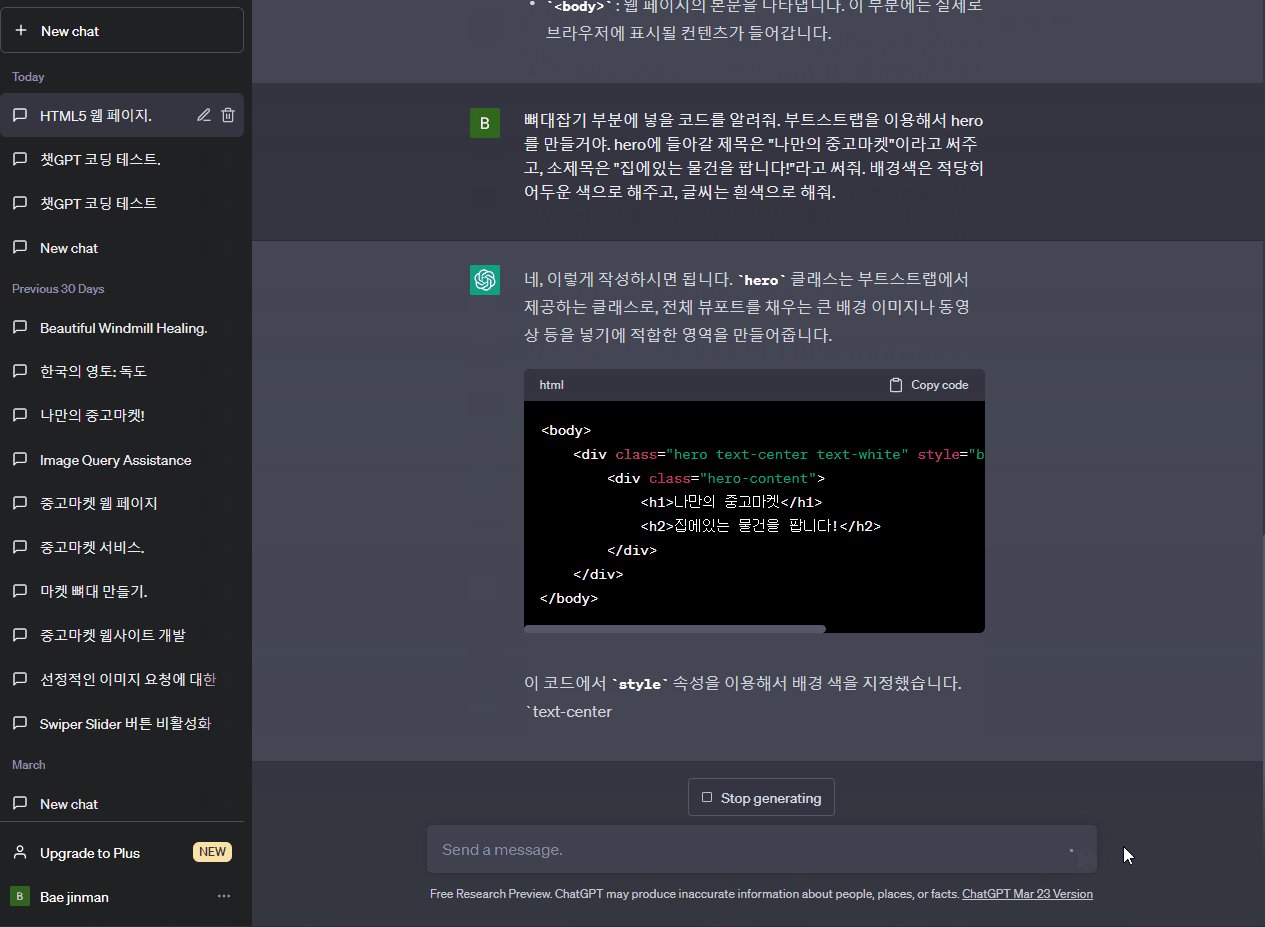
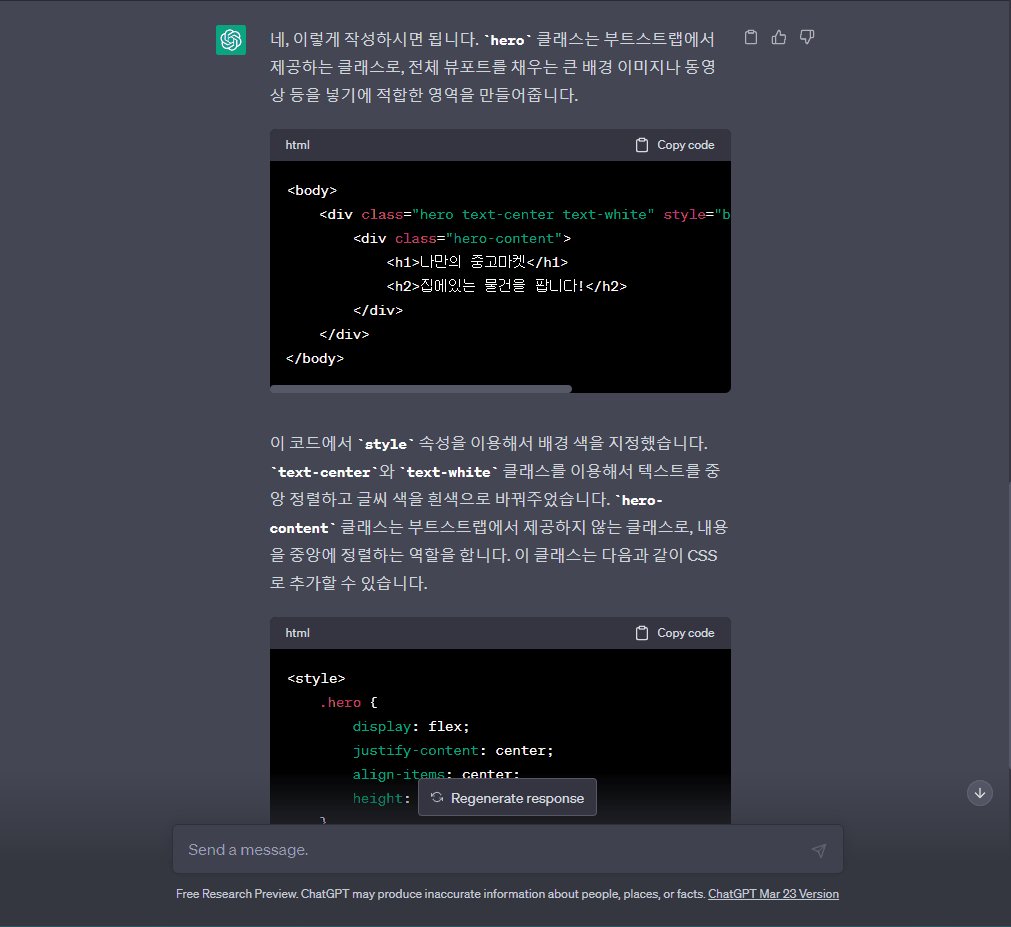
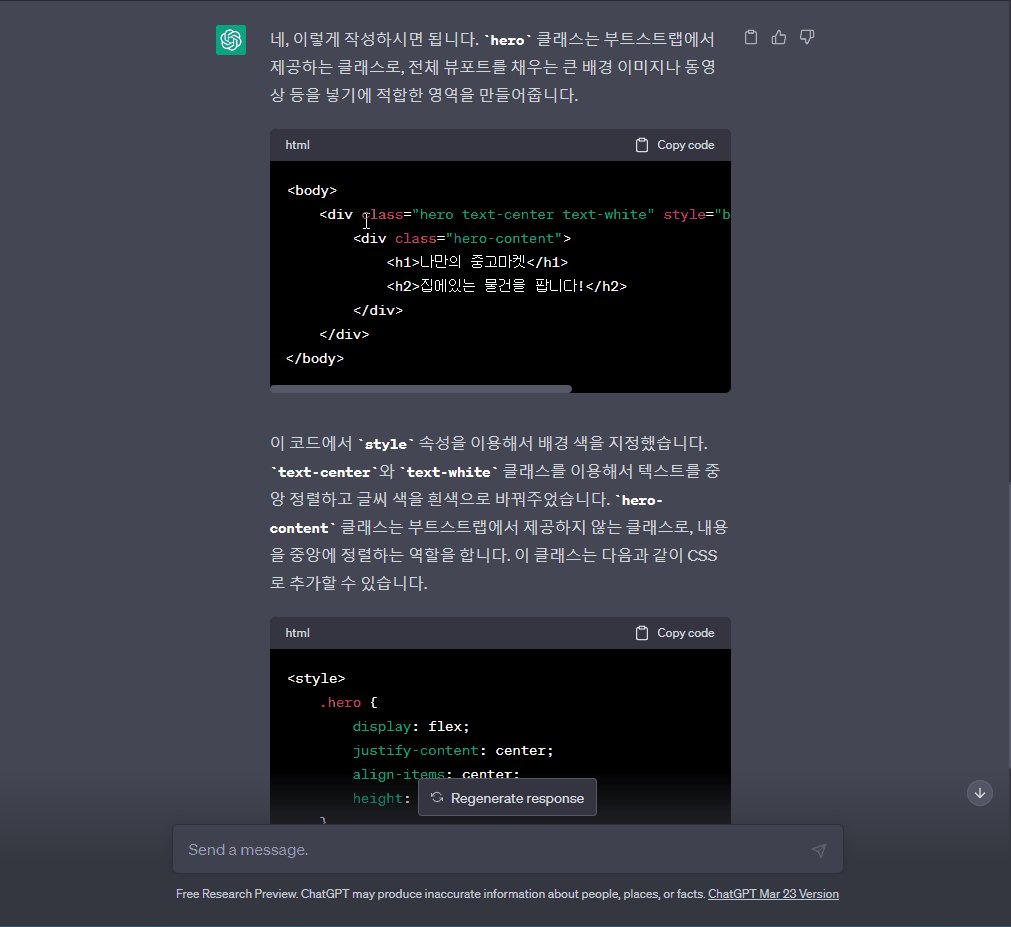
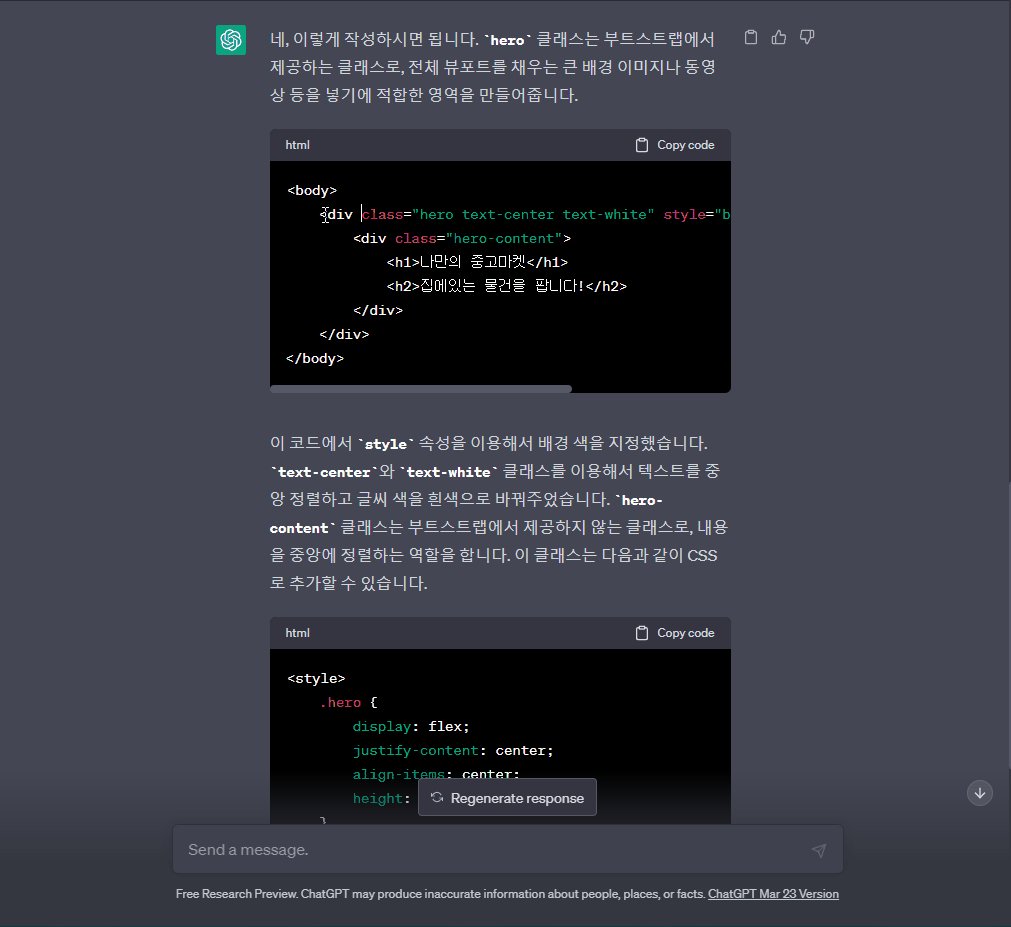
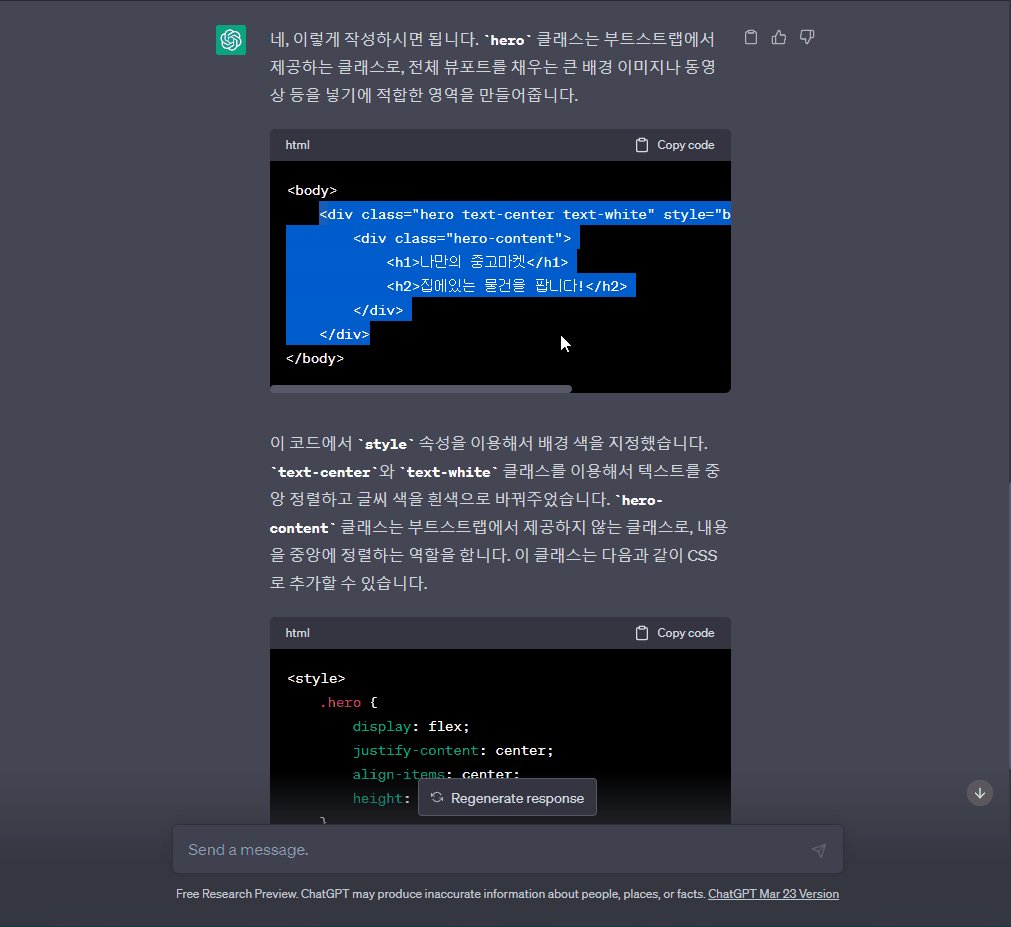
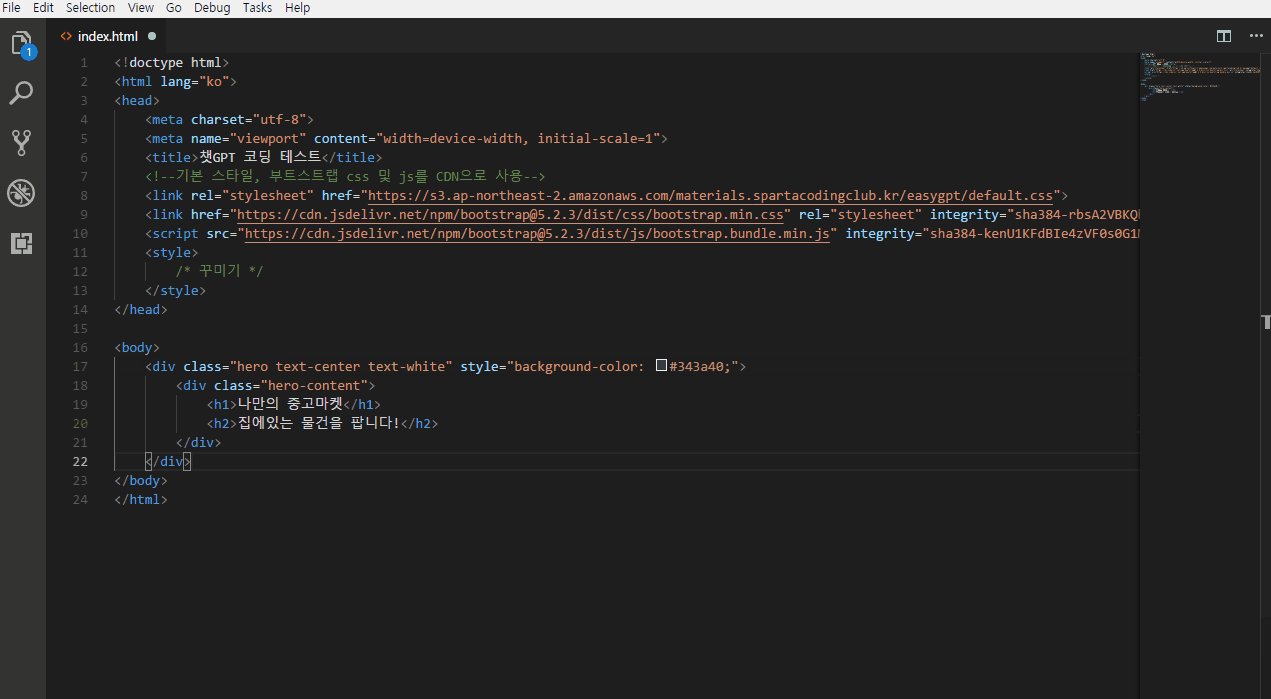
나. 메인비주얼 (히어로, 대문) 영역을 만들기 위해 코드를 요청한다.
뼈대잡기 부분에 넣을 코드를 알려줘. 부트스트랩을 이용해서 hero를 만들거야. hero에 들어갈 제목은 "나만의 중고마켓" 이라고 써주고, 소제목은 "집에있는 물건을 팝니다!" 라고 써줘. 배경색은 적당히 어두운 색으로 해주고, 글씨는 흰색으로 해줘.

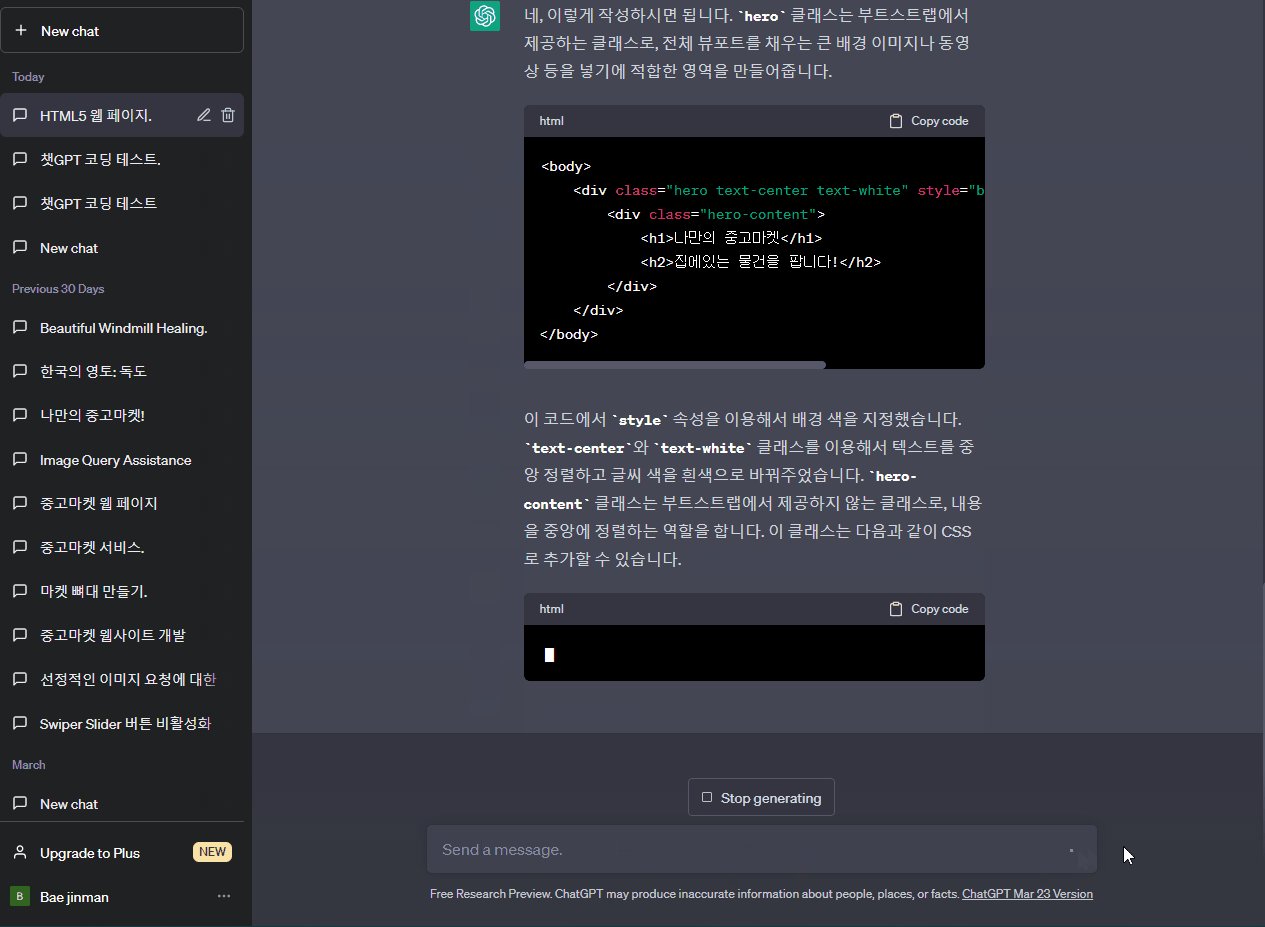
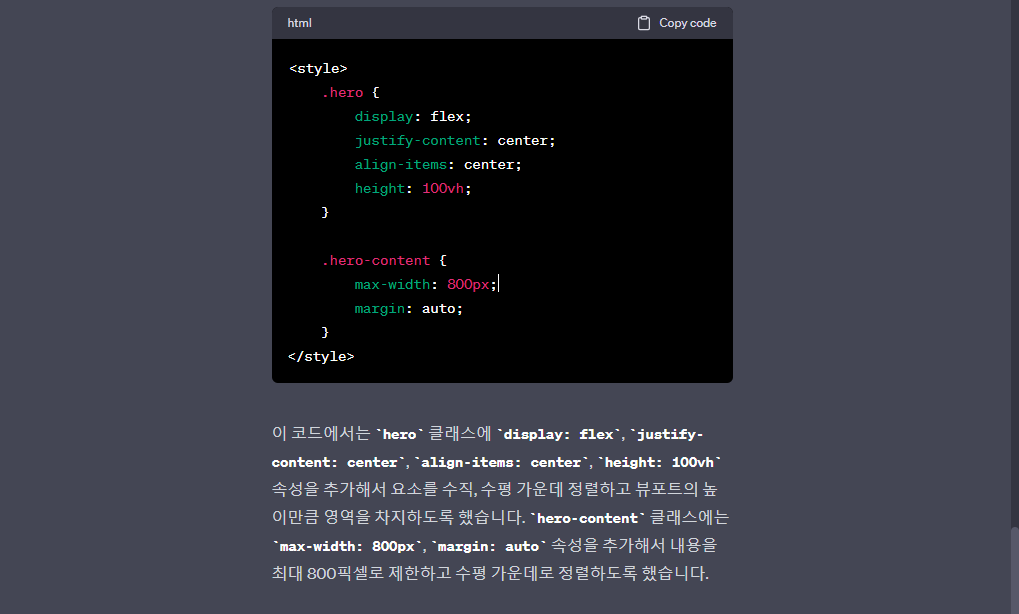
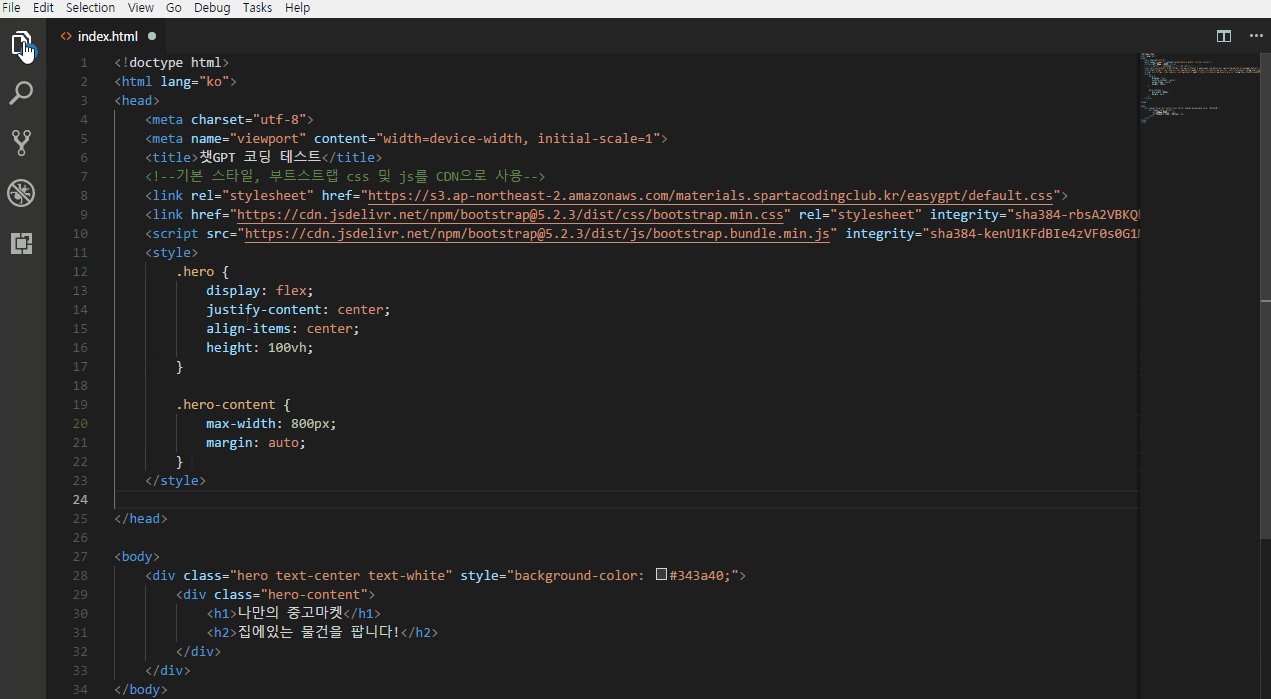
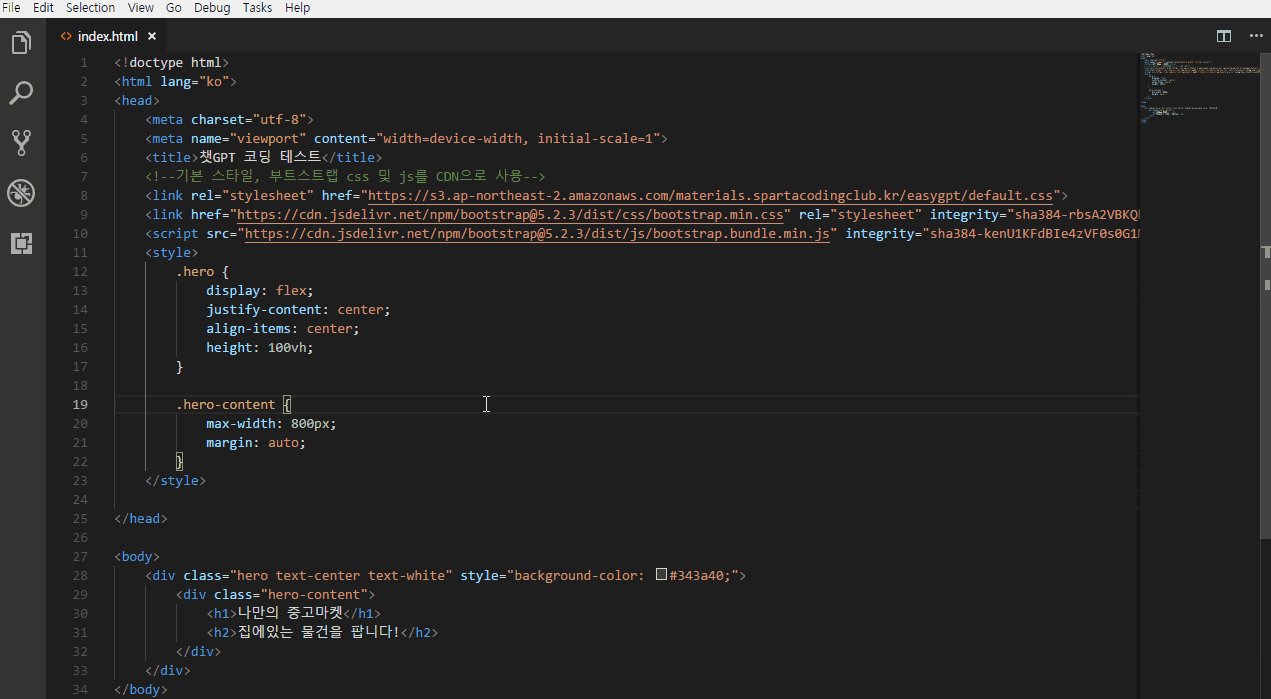
마크업에 대한 코딩과, 설명이 끝난 후 이어서 style에 대한 코딩과 설명이 이어진다.
아래 이미지는 스타일에 대한 내용이다.

챗GPT가 생성한 코드를 에디터에 붙여넣기하여 반영해본다.

비주얼스튜디오 코드에 붙여넣기 후 웹 브라우저에서 어떻게 보이는지 확인해본다.


위와 같은 방식으로 챗GPT에게 원하는 구조와 스타일을 프롬프트에게 질문하여
코딩을 하는 식으로 작업을 해나가면 된다.
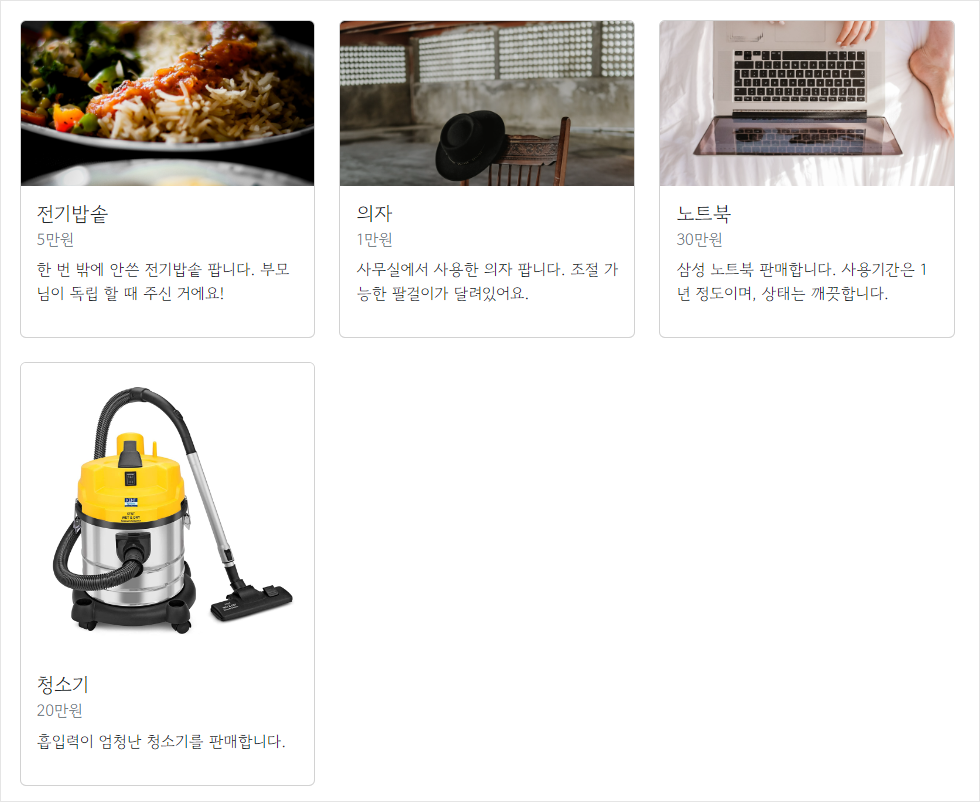
아래는 카드형 컨텐츠로 3개의 박스를 만들고 이미지와 타이틀 텍스트, 내용 텍스트를 반영하기 위한 작업이다.
<!-- 여기 --> 부분에 부트스트랩 카드를 만들어 넣을 거야. 사실 이 홈페이지는 집에 있는 안쓰는 중고물품을 팔기 위한 페이지야. 예를 들면 전기밥솥이 있을 수 있겠지. 아래 예시를 참고해서 카드를 알아서 세 장을 만들어줘. 카드 정보(예시) - 카드 이미지 : [적당한 것을 찾아서 넣어줘. 크기는 모두 동일하게] - 카드 제목 : 전기밥솥 - 카드 소제목 : 5만원 - 카드 내용 : 한 번 밖에 안쓴 전기밥솥 팝니다. 부모님이 독립 할 때 주신 거에요! - 그 외 : 카드 이미지를 클릭하면 새 창이 뜨면서 케이웹미디어 홈페이지로 이동하게 해줘.

이렇게 작성된 코드를 반영하면 아래의 결과물이 나온다.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>나만의 중고마켓</title>
<link rel="stylesheet" href="https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/easygpt/default.css">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4"
crossorigin="anonymous"></script>
<style>
/* 꾸미기 */
.card {transition: transform 0.2s ease-in-out; }
.card:hover {
transform: scale(1.05);
}
</style>
</head>
<body>
<div class="hero bg-dark text-center py-5 mb-4">
<h1 class="text-white">나만의 마켓</h1>
<h2 class="text-white">집에 있는 물건을 팝니다!</h2>
</div>
<div class="container">
<div class="row">
<div class="col-md-4 mb-4">
<div class="card">
<img src=" https://source.unsplash.com/1600x900/?rice-cooker " class="card-img-top" alt="전기밥솥">
<div class="card-body">
<h5 class="card-title">전기밥솥</h5>
<h6 class="card-subtitle mb-2 text-muted">5만원</h6>
<p class="card-text">한 번 밖에 안쓴 전기밥솥 팝니다. 부모님이 독립 할 때 주신 거에요!</p>
<a href="https://spartacodingclub.kr/" class="card-link stretched-link" target="_blank"></a>
</div>
</div>
</div>
<div class="col-md-4 mb-4">
<div class="card">
<img src=" https://source.unsplash.com/1600x900/?chair " class="card-img-top" alt="의자">
<div class="card-body">
<h5 class="card-title">의자</h5>
<h6 class="card-subtitle mb-2 text-muted">1만원</h6>
<p class="card-text">사무실에서 사용한 의자 팝니다. 조절 가능한 팔걸이가 달려있어요.</p>
<a href="https://spartacodingclub.kr/" class="card-link stretched-link" target="_blank"></a>
</div>
</div>
</div>
<div class="col-md-4 mb-4">
<div class="card">
<img src=" https://source.unsplash.com/1600x900/?laptop " class="card-img-top" alt="노트북">
<div class="card-body">
<h5 class="card-title">노트북</h5>
<h6 class="card-subtitle mb-2 text-muted">30만원</h6>
<p class="card-text">삼성 노트북 판매합니다. 사용기간은 1년 정도이며, 상태는 깨끗합니다.</p>
<a href="https://spartacodingclub.kr/" class="card-link stretched-link" target="_blank"></a>
</div>
</div>
</div>
<div class="col-md-4 mb-4">
<div class="card">
<img src="청소기.jpeg" class="card-img-top" alt="청소기">
<div class="card-body">
<h5 class="card-title">청소기</h5>
<h6 class="card-subtitle mb-2 text-muted">20만원</h6>
<p class="card-text">흡입력이 엄청난 청소기를 판매합니다.</p>
<a href="https://www.spartacodingclub.kr/" class="card-link stretched-link" target="_blank"></a>
</div>
</div>
</div>
</div>
</div>
</body>
</html>

반응형웹으로 제작되었으며, 타블렛PC / 모바일에서도 적당하게 보이도록 제작되었다.
 |
 |
세부적인 사항은 업데이트 해나가도록 하겠음.
*챗GPT가 이미지를 찾게하는 방법.
*깃에 홈페이지 소스를 업로드 하는 방법 (소스 공유방법)
*기타 활용 팁.
이 내용은 스파르타코딩클럽 Chat PGT 10분만에 웹사이트 만들기의 내용을 토대로 작성하였다.
상세한 스터디는 해당 컨텐츠를 참고하는 것을 추천함.




